
Text animation using css Happy New Year 2022 code with nizami
Happy New Year | Customized Dev | New Year Wishes using HTML & CSSIn this video, create a webpage for wishing Happy New Year.You can get the code on the webs.

CSS Happy New Year Letterpress Card Etsy
Learn how to create a stunning happy new year animation with HTML, CSS and Javascript on CodePen. See the code and the result in this interactive online editor. Explore more pens tagged 'happynewyear' on CodePen.

Happy New Year Free Stock Photo Public Domain Pictures
Click Countdown 5 times to see final animation. There is an audible 10 second countdown too, but you'll just have to trust me on that one ;) 8. 9. Audio does not work on iOS Safari. 10. 11. Load this baby on full screen for a fun new years countdown..

Happy New Year CSS Nectar CSS Gallery
Let's start making an amazing 2024 New Year Countdown Timer using HTML, CSS, and JavaScript step by step. Join My Telegram Channel to Download the Project Source Code:. Wishing you a Happy New Year filled with creativity and coding success! Cheers to new beginnings! That's a wrap! I hope you enjoyed this post. Now, with these examples, you.

OLD CSS [Happy New Year] HD YouTube
Let's learn how to make a fun Happy New Year Animation using simple HTML and CSS in this tutorial. As we are getting ready to welcome the Happy New Year, let.

Happy New Year 2023! CSS Europe Ltd
CSS Happy New Year Animation (fireworks) By Lena Stanley. December 22, 2021. To learn how to create the CSS Happy New Year Animation follow the steps below and watch the video tutorial.

Create Christmas Tree Happy New Year 2023 using HTML CSS. How to Make
Creating New Year Greeting Card using HTML, CSS, JS. better way to express your wishes than with a personalized greeting card. New Year 2024. Buy Handwritten Notes; Toggle Navigation Home;. Coding CSS Happy New Year 2024 Html New Year Card. 0 Comments Leave a Reply Cancel reply. Your email address will not be published. Required fields are.

CSS Happy New Year 2021! YouTube
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Happy New Year Text, Happy New Year, New Year, Scribble PNG and Vector
To learn how to create the CSS Happy New Year Animation go to lenadesign.org and watch the video tutorial. Check also my Codepen: Hey, here's something that might interest you: CSS Champagne Glass Animation. CSS Birthday Animation. CSS Christmas Animation. Labels: css CSS Animation fireworks New Year.

CSS Happy New Year Animation (fireworks) Lena Design
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension ) and we'll pull the CSS from that Pen and include it.

Happy New Year Vector Art PNG, Happy New Year Multicolor Banner, Happy
In this video, I will guide you through a detailed step-by-step process on how to create a CSS Animation that beautifully displays the message "Happy New Yea.

Happy New Year by Debbie Trout on Dribbble
Watch our video tutorial on Happy New Year 2022 Text Animation With HTML CSS JavaScript. In this tutorial we will see how to make a Happy New Year 2022 Text Animation With HTML CSS JavaScript. Pure CSS and Vanilla JavaScript is used to mak.

Free HTML/CSS Templates for Downloading New Year Free HTML Templates
Explore the perfect blend of creativity and technology with our Happy New Year card design tutorial using HTML, CSS, and JavaScript. Read step-by-step guide to craft visually stunning and interactive New Year cards for a memorable celebration. Elevate your web development skills while spreading joy and wishes in style.

CSS Happy New Year Animation (fireworks) YouTube
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

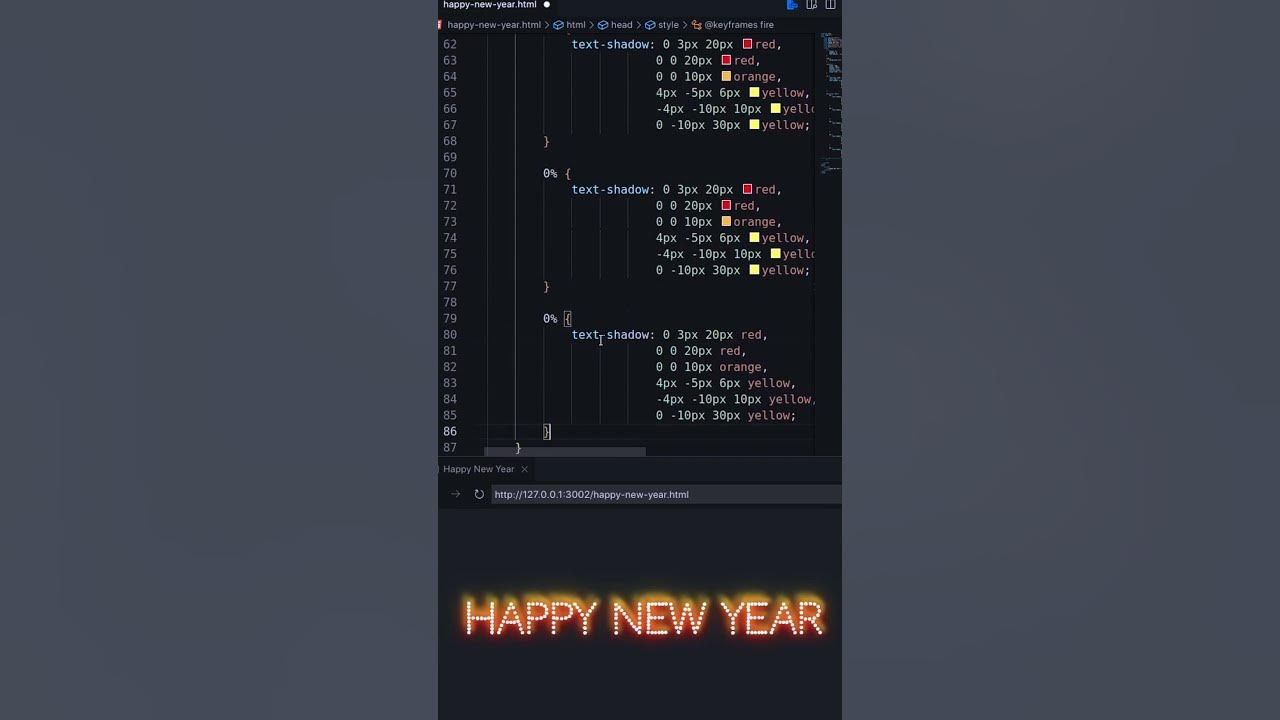
How to Create Fire Effect on Text using HTML CSS Happy New Year
I wish you all a happy new year ! Explore the scene to better see the details :) ####Credits All the illustrations are coming from [Freepik](htt. Pen Settings. HTML CSS JS. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself

CSS Happy New Year Animation (fireworks) Lena Design
🎉 Bring a festive touch to your website by creating a Happy New Year text animation using HTML and CSS! In this easy-to-follow tutorial, we'll guide you thr.